السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
apa kabar nih ? semoga sehat semua yah, ^_^
sebelumnya kita sudah membuat tutorial Cara Membuat Kode Otomatis Dengan Php Dan MySQL Yang dapat anda lihat tutorialnya DISINI
nah pada kesempatan kali ini ini saya akan menjelaskan bagaimana Cara Upload Foto Dengan PHP Dan MySQL Tutorial kali ini saya masih menggunakan bahasa PHP native dan MySQL sehingga mudah dimengerti untuk pemula,oh iya, kekurangan pada tutorial kali ini adalah tidak adanya proes edit maupun hapus, namun jika ingin belajar menghapus data silahkan klik Cara Membuat CRUD Dengan PHP MySQL.
baiklah tidak usah panjang lebar lagi langsung saja anda ikuti langkah-langkah di bawah ini dengan baik dan benar.
sebelumnya kita sudah membuat tutorial Cara Membuat Kode Otomatis Dengan Php Dan MySQL Yang dapat anda lihat tutorialnya DISINI
nah pada kesempatan kali ini ini saya akan menjelaskan bagaimana Cara Upload Foto Dengan PHP Dan MySQL Tutorial kali ini saya masih menggunakan bahasa PHP native dan MySQL sehingga mudah dimengerti untuk pemula,oh iya, kekurangan pada tutorial kali ini adalah tidak adanya proes edit maupun hapus, namun jika ingin belajar menghapus data silahkan klik Cara Membuat CRUD Dengan PHP MySQL.
baiklah tidak usah panjang lebar lagi langsung saja anda ikuti langkah-langkah di bawah ini dengan baik dan benar.
1. Struktur Folder Dan File
lihat gambar untuk lebih jelasnya
penjelasan:
file index.php adalah file yang berisi script untuk melakukan upload foto
folder uploads adalah folder yang nantinya berisi foto yang sudah kita upload
Silahkan ikuti langkah selanjutnya
2. Pembuatan Database
lihat gambar untuk lebih jelasnya
penjelasan:
file index.php adalah file yang berisi script untuk melakukan upload foto
folder uploads adalah folder yang nantinya berisi foto yang sudah kita upload
Silahkan ikuti langkah selanjutnya
2. Pembuatan Database
silahkan buat terlebih dahulu database mysqlnya di dalam phpMyAdmin atau silahkan dump script mysql di bawah ini :
-- phpMyAdmin SQL Dump
-- version 4.2.11
-- http://www.phpmyadmin.net
--
-- Host: 127.0.0.1
-- Generation Time: Sep 27, 2015 at 12:12 AM
-- Server version: 5.6.21
-- PHP Version: 5.6.3
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
--
-- Database: `upload`
--
-- --------------------------------------------------------
--
-- Table structure for table `upload`
--
CREATE TABLE IF NOT EXISTS `upload` (
`id` int(10) NOT NULL,
`nama_file` varchar(300) NOT NULL,
`tanggal` datetime NOT NULL
) ENGINE=InnoDB AUTO_INCREMENT=10 DEFAULT CHARSET=latin1;
--
-- Indexes for dumped tables
--
--
-- Indexes for table `upload`
--
ALTER TABLE `upload`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `upload`
--
ALTER TABLE `upload`
MODIFY `id` int(10) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=10;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Jika database sudah di buat selanjutnya kita buat file prosesnya.
oh iya disini saya hanya memerlukan satu file, nah di dalam satu file itu kita sudah membuat semua proses untuk upload dan lihat gambarnya mulai dari koneksi ,query, table, css dll
jadi kita tidak membuat filenya terlalu banyak,
baiklah silahkan ikuti langkah selanjutnya.
3. Membuat File Index.php
nah ini dia file yang akan memproses semuanya,
langsung saja anda ketikkan script di bawah ini
<?php
// script koneksi
mysql_connect("localhost", "root", "") or die ("Tidak Terkoneksi"); // Connect to the host
mysql_select_db("upload") or die ("Database Tidak Ditemukan"); // select the database
// akhir script koneksi
// script untuk proses upload
if(isset($_POST["post_file"])){
if($_POST["post_file"] != ""){
$valid_files = array("png", "jpg", "gif"); // khusus file png, jpg dan gif yang boleh di upload
$nama_file = $_FILES["nama_file"]["name"]; // Mendapatkan nama foto yang anda upload
$file_name_exp = explode(".", $nama_file); // untuk mendapatkan extension foto
$file_extension = $file_name_exp[1]; // mendapatkan extension
if(in_array($file_extension, $valid_files)){ // mengecek apakah foto valid atau tidak
$change_file_name = strtolower(str_replace(" ", "_", $file_name_exp[0])); // Mengubah nama foto
$nama_file = $change_file_name.".".$file_extension; // menyatukan foto
$folder_name = "uploads/"; // foto yang akan kita upload nantinya akan masuk ke dalam folder uploads
$target = $folder_name.$nama_file;
$temp_name = $_FILES["nama_file"]["tmp_name"]; // mengambil nama dan type file pada foto yang kita upload
$move = move_uploaded_file($temp_name, $target); // memindahkan foto yang kita upload ke dalam $target dimana $target adalah folder uploads
if($move){
// query untuk memasukkan foto yang kita upload ke dalam database
mysql_query("INSERT INTO `upload` (nama_file, tanggal) VALUES ('$nama_file', now())");
// pemberitahuan jika upload foto sukses
echo "<script type=\"text/javascript\">window.location = 'index.php?result=success';</script>";
}else{
// pemberitahuan jika upload foto error
echo "<script type=\"text/javascript\">window.location = 'index.php?result=error';</script>";
}
}else{
// pemberitahuan jika upload foto error
echo "<script type=\"text/javascript\">window.location = 'index.php?result=error';</script>";
}
}else{ // pemberitahuan jika upload foto error
echo "<script type=\"text/javascript\">window.location = 'index.php?result=error';</script>";
}
}
// akhir script untuk proses upload
// skrip html,css,dan query
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Upload image in php by Asif18</title>
<style type="text/css">
body{
font-family:Arial;
color:#333333;
font-size:14px;
}
.mytable{
margin:0 auto;
padding:10px;
border:#007EB2 dashed 2px;
font-weight:bold;
}
.mytable tr{
line-height:70px;
}
.button{
background:#007EB2;
border:none;
padding:8px 10px;
text-align:center;
color:#FFF;
cursor:pointer;
border=radius:2px;
}
h2, h3{
margin:0;
padding:0;
text-align:center;
}
.error{
color:#F33C21;
}
.success{
color:#008040;
}
</style>
</head>
<body>
<h2>Upload Foto Dengan PHP</h2>
<!--Pesan yang di tampilkan apabila upload foto error-->
<?php if(isset($_GET["result"]) && $_GET["result"] == "error"){ echo "<h3 class=\"error\">Upload Foto Gagal! Silahkan Coba Lagi. . .</h3>"; } ?>
<!--Pesan yang di tampilkan apabila upload foto sukses-->
<?php if(isset($_GET["result"]) && $_GET["result"] == "success"){ echo "<h3 class=\"success\">Upload Foto Suksess . . .</h3>"; } ?>
<br/>
<form action="" method="post" enctype="multipart/form-data">
<table class="mytable">
<tr>
<td><label>SIlahkan Pilih Foto : </label></td>
<td><input type="file" name="nama_file" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="post_file" class="button" value="Upload Foto" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" onClick="window.location='?view_images';" name="view_images" class="button" value="Lihat Foto" /></td>
</tr>
</table>
</form>
<!-- scipt untuk melihat foto-->
<?php
if(isset($_GET["view_images"])){
?>
<br/>
<table class="mytable">
<tr>
<td><label>No</label></td>
<td><label>Nama Foto</label></td>
<td><label>Foto</label></td>
</tr>
<?php
// query memilih foto dari tabel upload
$select = mysql_query("SELECT * FROM `upload` ORDER BY id DESC");
$i = 0;
// untuk pengulangan data
while($fetch = mysql_fetch_array($select)){
$i = $i + 1;
?>
<tr>
<td><label><?php echo $i; ?></label></td>
<td><label><?php echo $fetch["nama_file"]; ?></label></td>
<td><label><img src="uploads/<?php echo $fetch["nama_file"]; ?>" alt="<?php echo $fetch["nama_file"]; ?>" title="<?php echo $fetch["nama_file"]; ?>" height="50" width="50" /></label></td>
</tr>
<?php
}
?>
</table>
<?php
}
?>
<!-- akhir scipt untuk melihat foto-->
</body>
</html>
<!--akhir skrip html,css,dan query-->
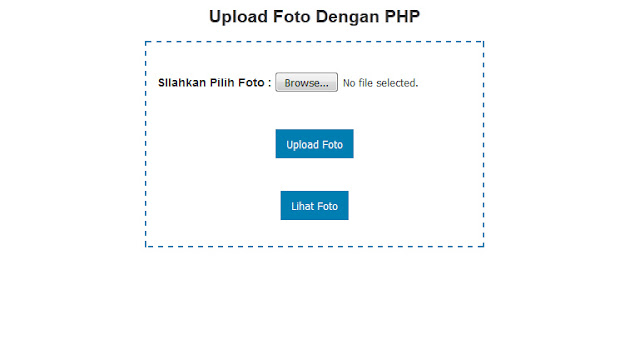
jika file index sudah di buat, silahkan anda coba jalankan file tersebut.
maka akan menghasilkan tampilan seperti berikut
silahkan anda coba untuk mengupload foto,
jika sukses silahkan anda lihat databasenya apakah masuk atau tidak, dan jangan lupa lihat folder uploads yang sudah di buat untuk melihat foto yang sudah di upload :)
Untuk penjelasan script sudah saya satukan pada script diatas sebagai komentar
Mungkin itu saja yang dapat saya sampaikan kurang lebihnya mohon maaf
silahkan anda coba atau praktekan sendiri.
apabila terdapat error silahkan berkomentar.
semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :D



makasih banyak gan buat tutorialnya, langsung dicoba deh
Replytutorialnya bermanfaat ^_^
Reply
Replywahh buat jadi bahan referensi nihh
thankss yoo gann~
bisa jadi referensi neh
ReplyThanks buat tips.a tpi ane blum paham betul soal php gan
ReplyAnd ngmong" blaajar php dan mysql untuk pemula dmna gan yg bsa tnpa guru
Klik aja nih gan. :)
Replyhttp://codingpintar.blogspot.co.id/2015/09/w3schools-offline-2015.html?m=1
keren bro
Replywah bagus banget ni artikel, izin coba gan
Replyterimakasih banyak sob sudah mau berbagi codenya, jadi bisa belajar
Replyterimakasih banyak sob sudah mau berbagi codenya, jadi bisa belajar
Replymakasih banyak gan buat tutorialnya, langsung dicoba
Replymakasih gan tutornya. izin coba gan
Replymantap, langsung coba akh mudah mudahan bisa....
Replyjadi referensi baru nih,thanks sob tutor nya :)
ReplyMantaps....tutornya...
ReplyWahh mantap gann...mau coba ah
ReplyWah jadi keinget pelajaran SMK dulu gan :D
Replyjos gandis codingnya.
ReplyWih keren nih. .
ReplyAne coba dulu gan
terimakasi gan, tutorialnya sangat bermanfaat,.
Replyupload foto segitu banyak ya codenya :3
Replykeren tutornya gan sangat bermanfaat
Replybagus gan
Replywah mantap gan ane bookmark
Replykeren gan
Replythanks for tutorialnya gan
Replythanks banget gan, nambah ilmu lagi nih ..... .
Replythanks banget ya gan , nambah ilmu lagi nih
Replymantep nih tutorialnya. tapi sayang ane masih belum paham php sama mysql nya :(
ReplyMaaf gan scriptnya rapiin jadi biar enak dipandang dan juga kasih step by step kalo njelasinnya
ReplyTerima Kasih