السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
semoga kabar kalian baik semua yah heheh ^_^,
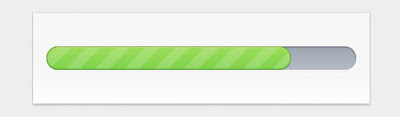
pada kesempatan kali ini saya mau mencoba menulis tutorial Cara Membuat Progress Bar Dengan CSS3 Dan Javascript.
tutorial ini cukup simple dan mudah untuk di pahami, pada tutorial ini hanya ada sedikit tambahan script yaitu Javascript,
tidak usah berlama-lama, silahkan simak tutorial berikut ini .
1. buat file html bernama index.html dan ketikkan script berikut
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Pure CSS Progress Bar</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="container"> <div id="progress_bar" class="ui-progress-bar ui-container"> <div class="ui-progress" style="width: 79%;"> <span class="ui-label" style="display:none;">Processing <b class="value">79%</b></span> </div><!-- .ui-progress --> </div><!-- #progress_bar --> <div class="content" id="main_content" style="display: none;"> <p>Hello, World!</p> </div><!-- #main_content --> </div><!-- #container --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"type="text/javascript" charset="utf-8"></script> <script src="progress.js" type="text/javascript" charset="utf-8"></script> </body> </html>
2. Buat file css bernama style.css dan ketikkan script berikut
@-webkit-keyframes animate-stripes {
from {
background-position: 0 0;
}
to {
background-position: 44px 0;
}
}
body {
background:#eee;
padding: 30px;
font-size: 62.5%;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
position: relative;
margin: 0;
}
#container {
margin: 0 auto;
width: 460px;
padding: 2em;
background: #DCDDDF;
}
.ui-progress-bar {
margin-top: 3em;
margin-bottom: 3em;
}
.ui-progress span.ui-label {
font-size: 1.2em;
position: absolute;
right: 0;
line-height: 33px;
padding-right: 12px;
color: rgba(0,0,0,0.6);
text-shadow: rgba(255,255,255, 0.45) 0 1px 0px;
white-space: nowrap;
}
.ui-progress-bar {
position: relative;
height: 35px;
padding-right: 2px;
background-color: #abb2bc;
border-radius: 35px;
-moz-border-radius: 35px;
-webkit-border-radius: 35px;
background: -webkit-gradient(linear, left bottom, left top, color-stop(0, #b6bcc6), color-stop(1, #9da5b0));
background: -moz-linear-gradient(#9da5b0 0%, #b6bcc6 100%);
-webkit-box-shadow: inset 0px 1px 2px 0px rgba(0, 0, 0, 0.5), 0px 1px 0px 0px #FFF;
-moz-box-shadow: inset 0px 1px 2px 0px rgba(0, 0, 0, 0.5), 0px 1px 0px 0px #FFF;
box-shadow: inset 0px 1px 2px 0px rgba(0, 0, 0, 0.5), 0px 1px 0px 0px #FFF;
}
.ui-progress {
position: relative;
display: block;
overflow: hidden;
height: 33px;
-moz-border-radius: 35px;
-webkit-border-radius: 35px;
border-radius: 35px;
-webkit-background-size: 44px 44px;
background-color: #74d04c;
background: -webkit-gradient(linear, 0 0, 44 44,
color-stop(0.00, rgba(255,255,255,0.17)),
color-stop(0.25, rgba(255,255,255,0.17)),
color-stop(0.26, rgba(255,255,255,0)),
color-stop(0.50, rgba(255,255,255,0)),
color-stop(0.51, rgba(255,255,255,0.17)),
color-stop(0.75, rgba(255,255,255,0.17)),
color-stop(0.76, rgba(255,255,255,0)),
color-stop(1.00, rgba(255,255,255,0))
), -webkit-gradient(linear, left bottom, left top, color-stop(0, #74d04c), color-stop(1, #9bdd62));
background: -moz-repeating-linear-gradient(top left -30deg,
rgba(255,255,255,0.17),
rgba(255,255,255,0.17) 15px,
rgba(255,255,255,0) 15px,
rgba(255,255,255,0) 30px
), -moz-linear-gradient(#9bdd62 0%, #74d04c 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px #dbf383, inset 0px -1px 1px #58c43a;
-moz-box-shadow: inset 0px 1px 0px 0px #dbf383, inset 0px -1px 1px #58c43a;
box-shadow: inset 0px 1px 0px 0px #dbf383, inset 0px -1px 1px #58c43a;
border: 1px solid #4c8932;
-webkit-animation: animate-stripes 2s linear infinite;
}
Itu dia cara membuat progress bar dengan css3, mohon maaf saya tidak membuatkan file demonya.
silahkan di coba dan di praktekan.
dan Semoga bermanfaat bagi Anda semua

Ijin praktek mas :D
Replymakasih gan bisa buat latihan buat css
Replywahh mesti dicoba nih . mksih gan infonya :D
ReplySilahkan ^_^
Replysamaa-sama gan :D
Replysama-sama gan :D
ReplyDicoba dulu, manis apa gk.. yah ta coba dulu. ok ok ok
Replysilahkan gan :D
Replymksh infonya, bs dcoba neh hehe
Replywaaduh,,, hari ini ane dapat satu teknik lagi, makasih
ReplyIzin sedot, ilmunya bermanfaat
Replyizin praktek mudahan" ga ada kendala yang mengakibatkan templete ane rusak :3
Replyijin nyoba gan
Reply