السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
Apa kabar semuanya ? :D
semoga sehat semua yah, dan masih semangat untuk belajar coding nya heheh ^_^
Pada tutorial yang lalu kita pernah membahas Cara Membuat Form Login Dengan CSS3 yang bisa anda lihat tutorialnya di Cara Membuat Form Login Dengan CSS3.Nah pada kesempatan kali ini Tutorial yang akan saya bahas yaitu Cara Membuat Form Register Dengan CSS3 semua pada tau kan form register. ? :D
Tutorial ini masih terbilang sangat sederhana sehinga sangat mudah di pahami oleh pemula.
keuntungan dari form register ini yaitu adanya sebuah validasi menggunakan HTML5
oh iya pada tutorial kali ini saya hanya membuat tampilannya saja, jadi form ini belum terhubung ke database, mungkin pada tutorial selanjutnya saya akan membuat form register ini terhubung ke database menggunakan PHP dan MySQL jadi silahkan kunjungi blog ini terus :D
Baiklah tidak usah berlama-lama lagi, silahkan ikuti langkah-langkah di bawah ini dengan benar.
Baiklah tidak usah berlama-lama lagi, silahkan ikuti langkah-langkah di bawah ini dengan benar.
1. Membuat index.html
Karena kita hanya membuat tampilannya saja, maka file yang kita gunakan adalah html bukan php. Jika sudah buat file index.html nya silahkan ketikkan script di bawah ini.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Login With CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
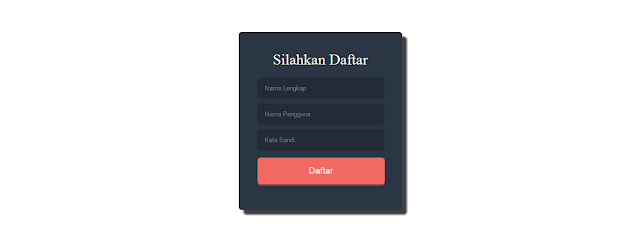
<h1>Silahkan Daftar</h1>
<input type="text" placeholder="Nama Lengkap" required="required" />
<input type="text" placeholder="Nama Pengguna" required="required"/>
<input type="password" placeholder="Kata Sandi" required="required"/>
<button>Daftar</button>
</form>
</body>
</html> Jika sudah coba anda jalankan terlebih dahulu filenya.
ya benar hasilnya akan biasa saja dan kurang menarik, maka dari itu kita akan membuat tampilannya lebih menarik menggunakan css.
Silahkan ikuti langkah selanjutnya
2. Membuat Style.css
Di file ini lah kita akan membuat form tadi lebih menarik ^_^
jika file style.css nya sudah di buat, silahkan ketikka script berikut.
* {
margin: 0;
padding: 0;
border: none;
list-style: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
form {
margin: 70px auto;
background: #2a3644;
width: 347px;
text-align: center;
padding: 40px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
-ms-border-radius: 6px;
-o-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
}
form > h1 {
color: #f4f4f4;
text-shadow: 1px 1px 0px rgba(0, 0, 0, 0.7);
font-weight: 400;
margin-bottom: 20px;
}
input {
background: rgba(0, 0, 0, 0.2);
color: #fff;
text-shadow: 1px 1px 0px rgba(0, 0, 0, 0.3);
display: block;
width: 269px;
padding: 15px;
margin-bottom: 10px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
-ms-border-radius: 6px;
-o-border-radius: 6px;
border-radius: 6px;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
outline: none;
}
input:focus {
background: rgba(0, 0, 0, 0.1);
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
::-webkit-input-placeholder {
color: rgba(225, 225, 225, 0.4);
}
:-moz-placeholder {
color: rgba(225, 225, 225, 0.4);
}
::-moz-placeholder {
color: rgba(225, 225, 225, 0.4);
}
:-ms-input-placeholder {
color: rgba(225, 225, 225, 0.4);
}
button {
position: relative;
display: block;
margin-top: 15px;
margin-bottom: 15px;
padding: 17px;
width: 270px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
-ms-border-radius: 6px;
-o-border-radius: 6px;
border-radius: 6px;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
font-size: 1.2em;
background: #f26964;
color: #f4f4f4;
box-shadow: 0px 3px 0px #ab4b47;
cursor: pointer;
}
button:active {
top: 3px;
box-shadow: none;
} Jika sudah, coba deh anda jalankan file index.html nya.
lihat tampilannya sudah lebih menarik kan :D
Akhirnya kelar juga nih tutorial hehe ^_^
Demikianlah Cara Membuat Form Register Dengan CSS3, mudah bukan ? :D
Jika anda ingin lihat demonya silahkan klik.
Silahkan anda kembangkan sesuai kebutuhan anda.
Mungkin itu saja yang dapat saya sampaikan kurang lebihnya mohon maaf :D
Semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :D
وَ السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ