السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
apa kabar semuanya ? ^_^
semoga sehat semua yah, dan masih semangat untuk belajar coding nya heheh ^_^
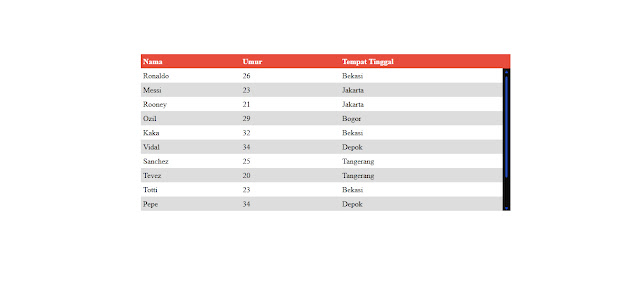
Pada kesempatan kali ini saya masih memberikan tutorial mengenai CSS yaitu Cara Membuat Table Fixed Header Dengan CSS, Fixed header disini maksudnya apabila bagian kita scroll ke bawah pada bagian header atau 'atas' tidak akan bergerak, mengerti kan ? :D
pada tutorial kali saya hanya menggunakan CSS tanpa bantuan JQUERY, tutorial kali ini masih ada kekurangannya yaitu table tidak responsive, dan mungkin akan saya berikan tutorialnya pada lain hari :)
tutorial ini pun sangat mudah di pahami. sehingga cocok untuk pemula.
baiklah kita langsung saja menuju ke intinya, silahkan simak tutorial Cara Membuat Table Fixed Header Dengan CSS
1. Membuat File HTML
Kalian pasti sudah tidak asing pada langkah pertama ini, ya benar, file HTML Silahkan anda buat filenya bernama index.html lalu ketikkan script html di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Text Shadow</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table class="fixed_headers">
<thead>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Tempat Tinggal</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ronaldo</td>
<td>26</td>
<td>Bekasi</td>
</tr>
<tr>
<td>Messi</td>
<td>23</td>
<td>Jakarta</td>
</tr>
<tr>
<td>Rooney</td>
<td>21</td>
<td>Jakarta</td>
</tr>
<tr>
<td>Ozil</td>
<td>29</td>
<td>Bogor</td>
</tr>
<tr>
<td>Kaka</td>
<td>32</td>
<td>Bekasi</td>
</tr>
<tr>
<td>Vidal</td>
<td>34</td>
<td>Depok</td>
</tr>
<tr>
<td>Sanchez</td>
<td>25</td>
<td>Tangerang</td>
</tr>
<tr>
<td>Tevez</td>
<td>20</td>
<td>Tangerang</td>
</tr>
<tr>
<td>Totti</td>
<td>23</td>
<td>Bekasi</td>
</tr>
<tr>
<td>Pepe</td>
<td>34</td>
<td>Depok</td>
</tr>
<tr>
<td>Gerrard</td>
<td>26</td>
<td>Bogor</td>
</tr>
<tr>
<td>Higuain</td>
<td>30</td>
<td>Depok</td>
</tr>
</tbody>
</table>
</body>
</html> coba anda jalankan telebih dulu file htmlnya. .
ya benar hasilkan akan hanya berupa table biasa yang belum di lengkapi style itu di karenakan kita belum membuat file cssnya, Silahkan ikuti langkah selanjutnya
2. Membuat File CSS
Silahkan anda buat file bernama style.css lalu ketikkan script css di bawah ini untuk menampilkan style pada table di atas :
.fixed_headers {
width: auto;
table-layout: fixed;
border-collapse: collapse;
}
.fixed_headers th {
text-decoration: none;
}
.fixed_headers th,
.fixed_headers td {
padding: 5px;
text-align: left;
}
.fixed_headers td:nth-child(1),
.fixed_headers th:nth-child(1) {
min-width: 200px;
}
.fixed_headers td:nth-child(2),
.fixed_headers th:nth-child(2) {
min-width: 200px;
}
.fixed_headers td:nth-child(3),
.fixed_headers th:nth-child(3) {
width: 350px;
}
.fixed_headers thead {
background-color: #e74c3c;
color: #fdfdfd;
}
.fixed_headers thead tr {
display: block;
position: relative;
}
.fixed_headers tbody {
display: block;
overflow: auto;
width: 100%;
height: 300px;
}
.fixed_headers tbody tr:nth-child(even) {
text-align: center;
background-color: #dddddd;
}
.old_ie_wrapper {
height: 300px;
width: 750px;
overflow-x: hidden;
overflow-y: auto;
}
.old_ie_wrapper tbody {
height: auto;
}
Kode untuk mengetes hasil secara online
<!DOCTYPE html>
<html>
<head>
<title>Text Shadow</title>
<style type="text/css">
.fixed_headers {
width: auto;
table-layout: fixed;
border-collapse: collapse;
}
.fixed_headers th {
text-decoration: none;
}
.fixed_headers th,
.fixed_headers td {
padding: 5px;
text-align: left;
}
.fixed_headers td:nth-child(1),
.fixed_headers th:nth-child(1) {
min-width: 200px;
}
.fixed_headers td:nth-child(2),
.fixed_headers th:nth-child(2) {
min-width: 200px;
}
.fixed_headers td:nth-child(3),
.fixed_headers th:nth-child(3) {
width: 350px;
}
.fixed_headers thead {
background-color: #e74c3c;
color: #fdfdfd;
}
.fixed_headers thead tr {
display: block;
position: relative;
}
.fixed_headers tbody {
display: block;
overflow: auto;
width: 100%;
height: 300px;
}
.fixed_headers tbody tr:nth-child(even) {
text-align: center;
background-color: #dddddd;
}
.old_ie_wrapper {
height: 300px;
width: 750px;
overflow-x: hidden;
overflow-y: auto;
}
.old_ie_wrapper tbody {
height: auto;
}
</style>
</head>
<body>
<table class="fixed_headers">
<thead>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Tempat Tinggal</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ronaldo</td>
<td>26</td>
<td>Bekasi</td>
</tr>
<tr>
<td>Messi</td>
<td>23</td>
<td>Jakarta</td>
</tr>
<tr>
<td>Rooney</td>
<td>21</td>
<td>Jakarta</td>
</tr>
<tr>
<td>Ozil</td>
<td>29</td>
<td>Bogor</td>
</tr>
<tr>
<td>Kaka</td>
<td>32</td>
<td>Bekasi</td>
</tr>
<tr>
<td>Vidal</td>
<td>34</td>
<td>Depok</td>
</tr>
<tr>
<td>Sanchez</td>
<td>25</td>
<td>Tangerang</td>
</tr>
<tr>
<td>Tevez</td>
<td>20</td>
<td>Tangerang</td>
</tr>
<tr>
<td>Totti</td>
<td>23</td>
<td>Bekasi</td>
</tr>
<tr>
<td>Pepe</td>
<td>34</td>
<td>Depok</td>
</tr>
<tr>
<td>Gerrard</td>
<td>26</td>
<td>Bogor</td>
</tr>
<tr>
<td>Higuain</td>
<td>30</td>
<td>Depok</td>
</tr>
</tbody>
</table>
</body>
</html> Silahkan anda tes kode siatas Dengan menu editor yang sudah saya buat DISINI untuk mengetahui hasilnya
Bagaimana, sangat mudah bukan :D
Silahkan anda coba dan kembangkan sesuka hati anda :D
mungkin itu dulu yang dapat saya sampaikan, :)
Mohon maaf apabila ada alah kata :)
semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :D

lihai bener agan ini coding nya ,.nanti kpn2 belajar
ReplyBuat header blog ya gan? ane coba deh
Replyini buat tabel di postingan kan gan ?
ReplyWuhhh... Emang gak salah judul blog agan.. Agan ini masternya code...
Replykebetuln lg bljr css, izin coba
Replyizin coba gan, agan seperti sudah hebat dalam coding hehe
Replykeren gan kreatif banget
Replynah mantep deh
Replywah mantap gan komplit infonya
Replymaennya nth:child ane kagak paham :v btw bagus nih ctrl+d dulu gan
Replybookmark dulu gan..
Replyijin praktek ya gan mog aja works nih di blog ane
Replykeren gan thanks infonya
Replymantab gan.. jadi nambah ilmu
Replykeren gan nice post
Replynice share gan, bermanfaat banget nih artikel nya. Izin menerapkan ya gan di blog ane
ReplyWhahh... Keren, jadi pengin nyoba nih :D
ReplyPengen coba ahh
Reply