السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
nah pada kesempatan kali ini saya tidak akan membahas tutorial mengenai CSS Melainkan PHP dan MySQL.
pada tutorial PHP dan MySQL sebelumnya saya telah membuat tutorial tentang Cara Membuat Pencarian Data Dengan PHP MySQL Yang bisa anda lihat tutorialnya DISINI
Nah di tutorial kali ini saya masih menggunakan PHP Native dan MySQL Sebagai databasenya.
Tutorial yang akan saya bahas disini yaitu Cara Membuat Paging Dengan PHP MySQL
Paging yang saya maksud di sini adalah paging dalam menampilkan data dari database mysql. Jika misalkan anda ingin menampilkan data yang terdapat pada suatu tabel dimana tabel tersebut mempunyai 100 record data, tentu anda harus memecahnya menjadi beberapa bagian misalkan hanya menampilkannya 10 data perhalaman.
Tutorial ini masih sangat sederhana sehinga sangat mudah di pahami oleh pemula. pada tutorial kali ini saya hanya membutuhkan 1 file php yang berisi koneksi maupun proses pagingnya
Baiklah tidak usah berlama-lama lagi, silahkan ikuti langkah-langkah di bawah ini dengan benar.
1. Database
Silahkan anda pilih database yang akan anda buat sebagai bahan percobaan, disini saya menggunakan database negara yang saya dapet dari google. atau anda bisa mendownloadnya DISINI
sesudah di download silahkan anda import file .sqlnya ke phpMyAdmin atau lihat tutorialnya disini
Cara Import dan Export Database MySQL dengan PhpMyadmin
Jika database sudah siap silahkan anda ikuti langkah selanjutnya
2. Membuat File index.php
karena kita hanya membutuhkan satu file, maka buatlah file bernama index.php setelah itu ikuti langkah selanjutnya
3. Menambahkan Script Koneksi ke Database
Silahkan anda ketik script di bawah ini untuk mengkoneksikan ke database
<?php
$koneksi = mysql_connect("localhost","root","");
mysql_select_db("negara",$koneksi);
?>Jika script koneksi sudah di buat silahkan ikuti langkah selanjutnya
4. Menambahkan Script Untuk Menampilkan Data Dari Database
silahkan ketikkan script di bawah ini Untuk Menampilkan Data Dari Database
<table border="1" style="border-collapse:collapse" cellpadding="5px">
<tr>
<th>No</th>
<th>Nama Negara</th>
<th>Kode Negara</th>
</tr>
<?php
$sql = mysql_query("SELECT * FROM countries");
$no = 1;
while ( $r = mysql_fetch_assoc( $sql ) ) {
?>
<tr>
<td><?= $no; ?></td>
<td><?= $r['country_name']; ?></td>
<td><?= $r['country_code']; ?></td>
</tr>
<?php
$no++;
}
?>
</table>Script diatas adalah script umum untuk menampilkan data dari database. Script php tersebut akan menampilkan seluruh data dari database. Kode ini nantinya akan kita modifikasi sehingga menampilkan jumlah data berdasarkan batas atau limit yang kita tentukan.
jika script diatas sudah anda ketik, silahkan anda ikuti langkah selanjutnya
5. Menambahkan Script Paging
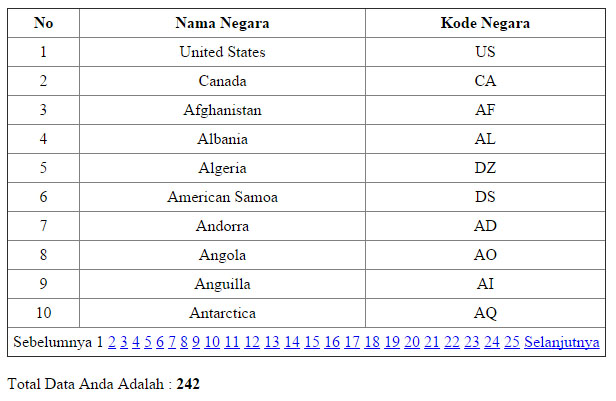
pada langkah ini kita akan menuliskan script untuk membuat proses pagingnya script paging ini akan kita tambahkan di script sebelumnya yaitu menampilkan data untuk lebih jelasnya langsung saja kita praktekan,Silahkan anda ketik script di bawah ini untuk mendapatkan proses pagingnya
<table border='1' style="border-collapse:collapse" cellpadding="5px">
<tr>
<th>No</th>
<th>Nama Negara</th>
<th>Kode Negara</th>
</tr>
<?php
$batas = 10;
$pg = isset( $_GET['pg'] ) ? $_GET['pg'] : "";
if ( empty( $pg ) ) {
$posisi = 0;
$pg = 1;
} else {
$posisi = ( $pg - 1 ) * $batas;
}
$sql = mysql_query("SELECT * FROM countries limit $posisi, $batas");
$no = 1+$posisi;
while ( $r = mysql_fetch_assoc( $sql ) ) {
?>
<tr align="center">
<td><?= $no; ?></td>
<td><?= $r['country_name']; ?></td>
<td><?= $r['country_code']; ?></td>
</tr>
<?php
$no++;
}
?>
<tr>
<td colspan="3">
<?php
//hitung jumlah data
$jml_data = mysql_num_rows(mysql_query("SELECT * FROM countries"));
//Jumlah halaman
$JmlHalaman = ceil($jml_data/$batas); //ceil digunakan untuk pembulatan keatas
//Navigasi ke sebelumnya
if ( $pg > 1 ) {
$link = $pg-1;
$prev = "<a href='?pg=$link'>Sebelumnya </a>";
} else {
$prev = "Sebelumnya ";
}
//Navigasi nomor
$nmr = '';
for ( $i = 1; $i<= $JmlHalaman; $i++ ){
if ( $i == $pg ) {
$nmr .= $i . " ";
} else {
$nmr .= "<a href='?pg=$i'>$i</a> ";
}
}
//Navigasi ke selanjutnya
if ( $pg < $JmlHalaman ) {
$link = $pg + 1;
$next = " <a href='?pg=$link'>Selanjutnya</a>";
} else {
$next = " Selanjutnya";
}
//Tampilkan navigasi
echo $prev . $nmr . $next;
?>
</td>
</tr>
</table>
<br />
Total Data Anda adalah :<b> <?php echo $jml_data; ?> </b>SELECT * FROM countries limit $posisi, $batas
Nilai default dari $posisi adalah 0, dan $batas bernilai batas yang kita masukkan. Sehingga query mysqlnya akan seperti ini
SELECT * FROM countries limit 0, 10
Pada saat kita ke halaman selanjutnya maka secara otomatis posisi akan berubah berdasarkan rumus yang telah kita terapkan ( Lihat script sebelum melakukan query diatas ), sehingga query akan seperti ini:
SELECT * FROM countries limit 10, 10
Begitu seterusnya.
Adapun pada navigasi, anda bisa melihat penjelasannya pada komentar yang saya sertakan dalam script.
dan berikut adalah Script lengkap Membuat Paging Dengan PHP MySQL
<?php
$koneksi = mysql_connect("localhost","root","");
mysql_select_db("negara",$koneksi);
?>
<table border='1' style="border-collapse:collapse" cellpadding="5px">
<tr>
<th>No</th>
<th>Nama Negara</th>
<th>Kode Negara</th>
</tr>
<?php
$batas = 10;
$pg = isset( $_GET['pg'] ) ? $_GET['pg'] : "";
if ( empty( $pg ) ) {
$posisi = 0;
$pg = 1;
} else {
$posisi = ( $pg - 1 ) * $batas;
}
$sql = mysql_query("SELECT * FROM countries limit $posisi, $batas");
$no = 1+$posisi;
while ( $r = mysql_fetch_assoc( $sql ) ) {
?>
<tr align="center">
<td><?= $no; ?></td>
<td><?= $r['country_name']; ?></td>
<td><?= $r['country_code']; ?></td>
</tr>
<?php
$no++;
}
?>
<tr>
<td colspan="3">
<?php
//hitung jumlah data
$jml_data = mysql_num_rows(mysql_query("SELECT * FROM countries"));
//Jumlah halaman
$JmlHalaman = ceil($jml_data/$batas); //ceil digunakan untuk pembulatan keatas
//Navigasi ke sebelumnya
if ( $pg > 1 ) {
$link = $pg-1;
$prev = "<a href='?pg=$link'>Sebelumnya </a>";
} else {
$prev = "Sebelumnya ";
}
//Navigasi nomor
$nmr = '';
for ( $i = 1; $i<= $JmlHalaman; $i++ ){
if ( $i == $pg ) {
$nmr .= $i . " ";
} else {
$nmr .= "<a href='?pg=$i'>$i</a> ";
}
}
//Navigasi ke selanjutnya
if ( $pg < $JmlHalaman ) {
$link = $pg + 1;
$next = " <a href='?pg=$link'>Selanjutnya</a>";
} else {
$next = " Selanjutnya";
}
//Tampilkan navigasi
echo $prev . $nmr . $next;
?>
</td>
</tr>
</table>
<br />
Total Data Anda adalah :<b> <?php echo $jml_data; ?> </b>Bagaimana cukup simple bukan. ? ^_^
silahkan anda coba dan anda kembangkan sendiri sesuai kebutuhan anda.
mohon maaf apabila tidak ada demonya.
dan apabila ada hal yang ingin di tanyakan silahkan bertanya di komentar,
Mungkin itu saja yang dapat saya sampaikan,kurang lebihnya mohon maaf. :)
Semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :)

thanks tutornya gan
Replyijin nyoba gan biar mabrur tricknya :v
ReplyWalah Ini Keren Gan :D ,Cara pembuatannya pun sangat mudah
ReplySaya mau coba dulu nih :)
ini pake bahasa PHP murni atau campur html ?
Replyklo ditambah firs page dan last page kodenya gmana gan? maaf pemula gan..
ReplyTerimakasih gan tutornya
ReplySubhaanallah.. luar biasa
Replyartikelnya sangat bagus
Replysaya juga membuat artikel yang serupa gan, bisa kunjungi
http://adf.ly/1bMKnO
makasih
hmm bagus juga sih tinggal cuman dijelasin dengan rinci donk biar faham lebih lanjut
Replymas. dibagian $link
Replykok ketika saya klik link selanjutnya atau page 2 page 3 dan seterusnya....
malah direct ke /index.php?pg=2 ?
saya sebelumnya akses page regional, linknya /index.php?page=tampil_regional
nah. itu gimana mas?
Terimakasih.. Blognya sangat membantu pembelajaran saya..
ReplyMy blog
My Campus
Thanks gan Infonya
Reply