السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
Berjumpa lagi dengan saya selaku admin codingpintar.blogspot.com . .
masih semangat kan untuk belajar coding nya heheh ^_^
pada kesempatan kali ini entah mengapa saya masih ingin membagikan suatu animasi yang di buat oleh css.
kalau pada tutorial sebelumnya animasi yang terakhir kita buat adalah Membuat Animasi Motor Dengan CSS yang bisa anda lihat tutorial dan demonya DISINI
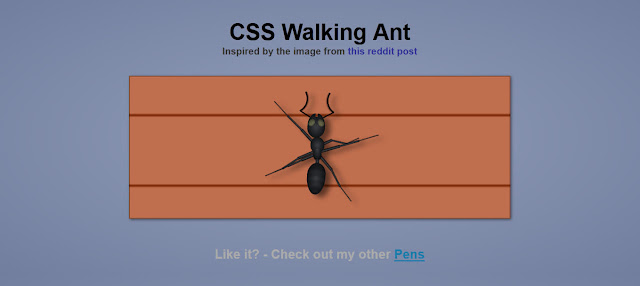
Nah pada hari ini animas yang akan saya buat adalah Animasi Semut Berjalan Dengan CSS, Pada animasikali ini saya masih menggunakan fitur terbaru dari css 3, oh iya sekali lagi saya ingatkan animasi ini bukan buatan saya melainkan salah seorang programmer yang berasal dari negara Denmark yang bernama Peter Klein seperti biasa karya dia sengaja saya share disini karena saya menyukainya dan supaya kita semua dapat menikmati karyanya,
perlu di ingatkan animasi css ini hanya dapat di lihat pada browser yang sudah support HTML5 dan CSS3.
Oke, tidak usah berlama-lama lagi langsung saja ikuti tutorial
Cara Animasi Semut Berjalan Dengan CSS pada kali ini dengan baik dan benar.
1. Membuat File HTML
seperti tutorial-tutorial sebelumnya untuk membuat animasi jangan lupa untuk membuat file htmlnya terlebih dahulu, file html memang sangat penting untuk membuat aplikasi berbasis web, jadi silahkan anda buat file html bernama index.html, lalu ketikkan script di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Animasi Semut Berjalan CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>CSS Walking Ant<span>
Inspired by the image from <a href="http://www.reddit.com/r/gifs/comments/22yvqs/how_ants_walk/" target="_blank">this reddit post</a></span></h2>
<div class="floor">
<div class="ant">
<div class="head">
<div class="mandibles"></div>
<div class="antlerleft"></div>
<div class="antlerright"></div>
</div>
<div class="body">
<div class="legs">
<div class="leg frontleft">
<div class="segment"><div class="segment"><div class="segment"></div></div></div>
</div>
<div class="leg frontright">
<div class="segment"><div class="segment"><div class="segment"></div></div></div>
</div>
<div class="leg centerleft">
<div class="segment"><div class="segment"><div class="segment"></div></div></div>
</div>
<div class="leg centerright">
<div class="segment"><div class="segment"><div class="segment"></div></div></div>
</div>
<div class="leg backleft">
<div class="segment"><div class="segment"><div class="segment"></div></div></div>
</div>
<div class="leg backright">
<div class="segment"><div class="segment"><div class="segment"></div></div></div>
</div>
</div>
</div>
<div class="tail"></div>
</div>
</div>
<br><br>
</body>
</html>
Seperti biasa sebelum membuat stylenya silahkan anda coba dulu membuka file htmlnya,
ya benar hasilnya hanya berupa teks dan belum ada animasi Semut Berjalan nya
agar terbentuk Semut Berjalan nya Silahkan ikuti langkah selanjutnya
2. Membuat File CSS
file css memang sangat penting untuk membuat hal yang menarik di website, ya karena tanpa file css kita tidak akan bisa
membuat animasi tersebut. silahkan anda buat file bernama style.css setelah itu ketikkan script di bawah ini :
body {
font: normal 80% Arial;
text-align: center;
background: -webkit-radial-gradient(center, ellipse, #929eba 0%, #717e9d 100%);
background: radial-gradient(ellipse at center, #929eba 0%, #717e9d 100%);
}
h2 {
font-size: 3.5vmax;
}
h2 span {
display: block;
font-size: 1.5vmax;
color: #333;
}
h2 a {
text-decoration: none;
color: #339;
}
h3 {
font-size: 2vmax;
color: #aaa;
}
h3 a {
color: #1D7DAA;
}
.floor {
margin: 0 auto;
display-inline: block;
text-align: left;
width: 60%;
min-width: 300px;
min-height: 300px;
background-image: -webkit-linear-gradient(top, #bf6e4e 0%, #bf6e4e 47%, #752201 50%, #752201 50%, #bf6e4e 53%, #bf6e4e 100%);
background-image: linear-gradient(to bottom, #bf6e4e 0%, #bf6e4e 47%, #752201 50%, #752201 50%, #bf6e4e 53%, #bf6e4e 100%);
background-size: 100% 50%;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
-webkit-animation: floor-move 0.69s linear infinite;
animation: floor-move 0.69s linear infinite;
border: 2px solid rgba(0, 0, 0, 0.3);
}
.ant {
position: relative;
margin: 0 auto;
display-inline: block;
text-align: left;
width: 250px;
height: 250px;
top: 34px;
-webkit-transform: translateZ(0);
transform: translateZ(0);
-webkit-animation: body-move 0.345s linear infinite;
animation: body-move 0.345s linear infinite;
-webkit-filter: drop-shadow(12px 6px 5px rgba(0, 0, 0, 0.5));
filter: drop-shadow(12px 6px 5px rgba(0, 0, 0, 0.5));
}
.ant .head {
position: absolute;
width: 38px;
height: 45px;
top: 50px;
left: 100px;
background-color: black;
background-image: -webkit-radial-gradient(center, ellipse, #3b3d42 0%, #000000 100%);
background-image: radial-gradient(ellipse at center, #3b3d42 0%, #000000 100%);
border-radius: 50%;
-webkit-transform-origin: bottom center;
-ms-transform-origin: bottom center;
transform-origin: bottom center;
-webkit-animation: head-move 0.69s ease-in-out infinite;
animation: head-move 0.69s ease-in-out infinite;
}
.ant .head:before, .ant .head:after {
/* Eyes */
position: absolute;
content: "";
width: 12px;
height: 16px;
top: 5px;
background-color: #919168;
background-size: 3px 3px;
border-radius: 50%;
}
.ant .head:before {
left: 3px;
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
transform: rotate(35deg);
box-shadow: inset 2px 1px 5px rgba(0, 0, 0, 0.5);
background-image: -webkit-repeating-linear-gradient(225deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5) 1px, transparent 2px, transparent 2px, rgba(0, 0, 0, 0.5) 3px);
background-image: repeating-linear-gradient(-135deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5) 1px, transparent 2px, transparent 2px, rgba(0, 0, 0, 0.5) 3px);
}
.ant .head:after {
right: 3px;
-webkit-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
transform: rotate(-35deg);
box-shadow: inset -2px 1px 5px rgba(0, 0, 0, 0.5);
background-image: -webkit-repeating-linear-gradient(315deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5) 1px, transparent 2px, transparent 2px, rgba(0, 0, 0, 0.5) 3px);
background-image: repeating-linear-gradient(135deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5) 1px, transparent 2px, transparent 2px, rgba(0, 0, 0, 0.5) 3px);
}
.ant .head .mandibles {
z-index: -1;
width: inherit;
position: absolute;
}
.ant .head .mandibles:before, .ant .head .mandibles:after {
position: absolute;
content: "";
width: 17px;
height: 30px;
top: -7px;
-webkit-animation: mandibles-move 0.69s steps(2) infinite;
animation: mandibles-move 0.69s steps(2) infinite;
}
.ant .head .mandibles:before {
background: -webkit-radial-gradient(ellipse at bottom right, #3b3d42 0%, #000000 100%);
background: radial-gradient(ellipse at bottom right, #3b3d42 0%, #000000 100%);
border-top-left-radius: 100%;
}
.ant .head .mandibles:after {
background: -webkit-radial-gradient(ellipse at bottom left, #3b3d42 0%, #000000 100%);
background: radial-gradient(ellipse at bottom left, #3b3d42 0%, #000000 100%);
right: 0;
border-top-right-radius: 100%;
}
.ant .head .antlerleft {
position: absolute;
width: 25px;
height: 3px;
top: 0;
left: -20px;
background-color: black;
-webkit-transform-origin: center right;
-ms-transform-origin: center right;
transform-origin: center right;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
.ant .head .antlerleft:before {
position: absolute;
content: "";
width: 26px;
height: 25px;
top: -34px;
left: -21px;
border-width: 3px;
border-style: solid;
border-color: black black transparent transparent;
border-top-right-radius: 100%;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
box-shadow: 1px -1px 1px rgba(0, 0, 0, 0.5);
}
.ant .head .antlerright {
position: absolute;
width: 25px;
height: 3px;
top: 0;
right: -20px;
background-color: black;
-webkit-transform-origin: center left;
-ms-transform-origin: center left;
transform-origin: center left;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
}
.ant .head .antlerright:before {
position: absolute;
content: "";
width: 26px;
height: 25px;
top: -34px;
right: -21px;
border-width: 3px;
border-style: solid;
border-color: black transparent transparent black;
border-top-left-radius: 100%;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
box-shadow: -1px -1px 1px rgba(0, 0, 0, 0.5);
}
.ant .body {
position: absolute;
width: 30px;
height: 35px;
top: 93px;
left: 105px;
background-color: black;
background-image: -webkit-radial-gradient(center, ellipse, #3b3d42 0%, #000000 100%);
background-image: radial-gradient(ellipse at center, #3b3d42 0%, #000000 100%);
border-radius: 50%;
}
.ant .body:before, .ant .body:after {
position: absolute;
content: "";
background-color: black;
}
.ant .body:before {
width: 18px;
height: 25px;
border-radius: 45%;
top: 25px;
left: 6px;
background-image: -webkit-radial-gradient(ellipse at top, #3b3d42 0%, #000000 100%);
background-image: radial-gradient(ellipse at top, #3b3d42 0%, #000000 100%);
}
.ant .body:after {
width: 8px;
height: 16px;
top: 45px;
left: 11px;
background-image: -webkit-radial-gradient(center, ellipse, #3b3d42 0%, #000000 100%);
background-image: radial-gradient(ellipse at center, #3b3d42 0%, #000000 100%);
}
.ant .body .legs {
position: absolute;
z-index: -1;
top: 5px;
left: 12px;
}
.ant .body .legs .leg {
position: absolute;
width: 6px;
height: 6px;
left: -3px;
background: -webkit-linear-gradient(top, black 0%, #46494e 50%, #383a3e 50%, black 100%);
background: linear-gradient(to bottom, black 0%, #46494e 50%, #383a3e 50%, black 100%);
-webkit-transform-origin: center right;
-ms-transform-origin: center right;
transform-origin: center right;
}
.ant .body .legs .leg .segment {
position: absolute;
width: 45px;
height: 6px;
bottom: 1px;
left: -43px;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.8);
background: inherit;
-webkit-transform-origin: center right;
-ms-transform-origin: center right;
transform-origin: center right;
-webkit-animation: none 0.69s linear infinite;
animation: none 0.69s linear infinite;
}
.ant .body .legs .leg .segment .segment {
height: 4px;
}
.ant .body .legs .leg .segment .segment .segment {
height: 2px;
}
.ant .body .legs .frontleft {
display: block;
top: 10px;
}
.ant .body .legs .frontleft .segment {
-webkit-animation-name: front-left-segment1;
animation-name: front-left-segment1;
}
.ant .body .legs .frontleft .segment .segment {
-webkit-animation-name: front-left-segment2;
animation-name: front-left-segment2;
}
.ant .body .legs .frontleft .segment .segment .segment {
-webkit-animation-name: front-left-segment3;
animation-name: front-left-segment3;
}
.ant .body .legs .centerleft {
top: 23px;
}
.ant .body .legs .centerleft .segment {
-webkit-animation-name: center-left-segment1;
animation-name: center-left-segment1;
}
.ant .body .legs .centerleft .segment .segment {
-webkit-animation-name: center-left-segment2;
animation-name: center-left-segment2;
}
.ant .body .legs .centerleft .segment .segment .segment {
-webkit-animation-name: center-left-segment3;
animation-name: center-left-segment3;
}
.ant .body .legs .backleft {
top: 30px;
}
.ant .body .legs .backleft .segment {
-webkit-animation-name: back-left-segment1;
animation-name: back-left-segment1;
}
.ant .body .legs .backleft .segment .segment {
-webkit-animation-name: back-left-segment2;
animation-name: back-left-segment2;
}
.ant .body .legs .backleft .segment .segment .segment {
-webkit-animation-name: back-left-segment3;
animation-name: back-left-segment3;
}
.ant .body .legs .frontright {
top: 10px;
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
}
.ant .body .legs .frontright .segment {
-webkit-animation-name: front-right-segment1;
animation-name: front-right-segment1;
}
.ant .body .legs .frontright .segment .segment {
-webkit-animation-name: front-right-segment2;
animation-name: front-right-segment2;
}
.ant .body .legs .frontright .segment .segment .segment {
-webkit-animation-name: front-right-segment3;
animation-name: front-right-segment3;
}
.ant .body .legs .centerright {
top: 23px;
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
}
.ant .body .legs .centerright .segment {
-webkit-animation-name: center-right-segment1;
animation-name: center-right-segment1;
}
.ant .body .legs .centerright .segment .segment {
-webkit-animation-name: center-rightt-segment2;
animation-name: center-rightt-segment2;
}
.ant .body .legs .centerright .segment .segment .segment {
-webkit-animation-name: center-right-segment3;
animation-name: center-right-segment3;
}
.ant .body .legs .backright {
top: 30px;
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
}
.ant .body .legs .backright .segment {
-webkit-animation-name: back-right-segment1;
animation-name: back-right-segment1;
}
.ant .body .legs .backright .segment .segment {
-webkit-animation-name: back-right-segment2;
animation-name: back-right-segment2;
}
.ant .body .legs .backright .segment .segment .segment {
-webkit-animation-name: back-right-segment3;
animation-name: back-right-segment3;
}
.ant .tail {
position: absolute;
width: 40px;
height: 68px;
top: 148px;
left: 100px;
background-color: black;
background-image: -webkit-radial-gradient(circle at bottom, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 10%, rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0) 30%, rgba(0, 0, 0, 0.2) 40%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0.2) 60%, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0.2) 80%, rgba(0, 0, 0, 0) 90%, rgba(0, 0, 0, 0.2) 100%), -webkit-radial-gradient(center, ellipse, #3b3d42 0%, #000000 100%);
background-image: radial-gradient(circle at bottom, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 10%, rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0) 30%, rgba(0, 0, 0, 0.2) 40%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0.2) 60%, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0.2) 80%, rgba(0, 0, 0, 0) 90%, rgba(0, 0, 0, 0.2) 100%), radial-gradient(ellipse at center, #3b3d42 0%, #000000 100%);
border-radius: 50% 50% 50% 50% / 40% 40% 60% 60%;
-webkit-transform-origin: top center;
-ms-transform-origin: top center;
transform-origin: top center;
-webkit-animation: tail-move 0.69s ease-in-out infinite;
animation: tail-move 0.69s ease-in-out infinite;
}
/* Leg Tripod L */
@-webkit-keyframes front-left-segment1 {
0%,100% {
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
50% {
-webkit-transform: rotate(22deg) scaleX(0.7);
transform: rotate(22deg) scaleX(0.7);
}
75% {
-webkit-transform: rotate(36deg) scaleX(0.5);
transform: rotate(36deg) scaleX(0.5);
}
}
@keyframes front-left-segment1 {
0%,100% {
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
50% {
-webkit-transform: rotate(22deg) scaleX(0.7);
transform: rotate(22deg) scaleX(0.7);
}
75% {
-webkit-transform: rotate(36deg) scaleX(0.5);
transform: rotate(36deg) scaleX(0.5);
}
}
@-webkit-keyframes front-left-segment2 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
}
}
@keyframes front-left-segment2 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
}
}
@-webkit-keyframes front-left-segment3 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
}
@keyframes front-left-segment3 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
}
@-webkit-keyframes center-right-segment1 {
0%,100% {
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
50% {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
75% {
-webkit-transform: rotate(-10deg) scaleX(0.5);
transform: rotate(-10deg) scaleX(0.5);
}
}
@keyframes center-right-segment1 {
0%,100% {
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
50% {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
75% {
-webkit-transform: rotate(-10deg) scaleX(0.5);
transform: rotate(-10deg) scaleX(0.5);
}
}
@-webkit-keyframes center-right-segment2 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@keyframes center-right-segment2 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@-webkit-keyframes center-right-segment3 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@keyframes center-right-segment3 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@-webkit-keyframes back-left-segment1 {
0%,100% {
-webkit-transform: rotate(-20deg) scaleX(0.7);
transform: rotate(-20deg) scaleX(0.7);
}
50% {
-webkit-transform: rotate(-50deg);
transform: rotate(-50deg);
}
75% {
-webkit-transform: rotate(-50deg) scaleX(0.5);
transform: rotate(-50deg) scaleX(0.5);
}
}
@keyframes back-left-segment1 {
0%,100% {
-webkit-transform: rotate(-20deg) scaleX(0.7);
transform: rotate(-20deg) scaleX(0.7);
}
50% {
-webkit-transform: rotate(-50deg);
transform: rotate(-50deg);
}
75% {
-webkit-transform: rotate(-50deg) scaleX(0.5);
transform: rotate(-50deg) scaleX(0.5);
}
}
@-webkit-keyframes back-left-segment2 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(-13deg);
transform: rotate(-13deg);
}
}
@keyframes back-left-segment2 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(-13deg);
transform: rotate(-13deg);
}
}
@-webkit-keyframes back-left-segment3 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
}
@keyframes back-left-segment3 {
0%,100% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
50% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
}
/* Leg Tripod R */
@-webkit-keyframes front-right-segment1 {
50% {
-webkit-transform: rotate(-50deg);
transform: rotate(-50deg);
}
0%, 100% {
-webkit-transform: rotate(-22deg) scaleX(0.7);
transform: rotate(-22deg) scaleX(0.7);
}
25% {
-webkit-transform: rotate(-36deg) scaleX(0.5);
transform: rotate(-36deg) scaleX(0.5);
}
}
@keyframes front-right-segment1 {
50% {
-webkit-transform: rotate(-50deg);
transform: rotate(-50deg);
}
0%, 100% {
-webkit-transform: rotate(-22deg) scaleX(0.7);
transform: rotate(-22deg) scaleX(0.7);
}
25% {
-webkit-transform: rotate(-36deg) scaleX(0.5);
transform: rotate(-36deg) scaleX(0.5);
}
}
@-webkit-keyframes front-right-segment2 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
}
@keyframes front-right-segment2 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
}
@-webkit-keyframes front-right-segment3 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
}
}
@keyframes front-right-segment3 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
}
}
@-webkit-keyframes center-left-segment1 {
0%,100% {
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
}
25% {
-webkit-transform: rotate(10deg) scaleX(0.5);
transform: rotate(10deg) scaleX(0.5);
}
50% {
-webkit-transform: rotate(20deg);
transform: rotate(20deg);
}
}
@keyframes center-left-segment1 {
0%,100% {
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);
}
25% {
-webkit-transform: rotate(10deg) scaleX(0.5);
transform: rotate(10deg) scaleX(0.5);
}
50% {
-webkit-transform: rotate(20deg);
transform: rotate(20deg);
}
}
@-webkit-keyframes center-left-segment2 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@keyframes center-left-segment2 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@-webkit-keyframes center-left-segment3 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
}
@keyframes center-left-segment3 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
}
@-webkit-keyframes back-right-segment1 {
50% {
-webkit-transform: rotate(20deg) scaleX(0.7);
transform: rotate(20deg) scaleX(0.7);
}
0%, 100% {
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
25% {
-webkit-transform: rotate(50deg) scaleX(0.5);
transform: rotate(50deg) scaleX(0.5);
}
}
@keyframes back-right-segment1 {
50% {
-webkit-transform: rotate(20deg) scaleX(0.7);
transform: rotate(20deg) scaleX(0.7);
}
0%, 100% {
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
}
25% {
-webkit-transform: rotate(50deg) scaleX(0.5);
transform: rotate(50deg) scaleX(0.5);
}
}
@-webkit-keyframes back-right-segment2 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(13deg);
transform: rotate(13deg);
}
}
@keyframes back-right-segment2 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(13deg);
transform: rotate(13deg);
}
}
@-webkit-keyframes back-right-segment3 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@keyframes back-right-segment3 {
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
0%,100% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@-webkit-keyframes head-move {
0%,100% {
-webkit-transform: translateX(-3px) rotate(3deg);
transform: translateX(-3px) rotate(3deg);
}
50% {
-webkit-transform: translateX(3px) rotate(-3deg);
transform: translateX(3px) rotate(-3deg);
}
}
@keyframes head-move {
0%,100% {
-webkit-transform: translateX(-3px) rotate(3deg);
transform: translateX(-3px) rotate(3deg);
}
50% {
-webkit-transform: translateX(3px) rotate(-3deg);
transform: translateX(3px) rotate(-3deg);
}
}
@-webkit-keyframes mandibles-move {
0%,100% {
width: 17px;
}
50% {
width: 18px;
}
}
@keyframes mandibles-move {
0%,100% {
width: 17px;
}
50% {
width: 18px;
}
}
@-webkit-keyframes body-move {
0%,100% {
-webkit-transform: translateY(0px);
transform: translateY(0px);
}
50% {
-webkit-transform: translateY(2px);
transform: translateY(2px);
}
}
@keyframes body-move {
0%,100% {
-webkit-transform: translateY(0px);
transform: translateY(0px);
}
50% {
-webkit-transform: translateY(2px);
transform: translateY(2px);
}
}
@-webkit-keyframes tail-move {
0%,100% {
-webkit-transform: rotate(5deg);
transform: rotate(5deg);
}
50% {
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
}
}
@keyframes tail-move {
0%,100% {
-webkit-transform: rotate(5deg);
transform: rotate(5deg);
}
50% {
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
}
}
@-webkit-keyframes floor-move {
0% {
background-position: 0 0;
}
100% {
background-position: 0 100%;
}
}
@keyframes floor-move {
0% {
background-position: 0 0;
}
100% {
background-position: 0 100%;
}
}
panjang banget yah scriptnya :D
jika sudah selesai silahkan anda simpan file cssnya lalu cobalah jalankan file index.html nya,
dan lihat lah hasilnya :D
Demikianlah
Cara Membuat Animasi Semut Berjalan Dengan CSS, keren bukan ? :D
Jika anda ingin melihat hasilnya atau demonya Silahkan anda buka halaman demonya di bawah ini
Mungkin itu saja yang dapat saya sampaikan kurang lebihnya mohon maaf :D
Semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :D
وَ السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ