السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
Masih semangat kan Belajar Coding nya heheh :D
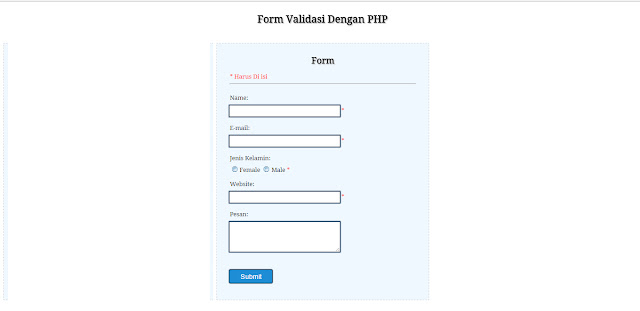
pada tutorial kali ini saya ingin menjelaskan tentang Cara Membuat Form Validasi Dengan PHP
sesuai dengan judulnya, validasi ini masih menggunakan bahasa PHP bukan JAVASRCRIPT maupun JQUERY
untuk validasi JAVASRCRIPT dan JQUERY mungkin lain waktu akan saya jelaskan.
Form vaidasi ini masih sangat sederhana sehingga sangat mudah untuk di pelajari oleh pemula
dari pada penasaran mending langsung saja ikuti langkah-langkah di bawah ini dengan benar1. Buat File Index.php
kalo biasanya file yang pertama kita buat adalah file html namun pada kali ini saya tidak membuatnya karena script html akan saya masukkan langsung ke dalam file php ini,
nah, jika sudah buat file php nya, silahkan ketikkan script berikut
<?php
// membuat variabel yang kosong
$nameError ="";
$emailError ="";
$genderError ="";
$websiteError ="";
//apabila tombol submit di klik
if(isset($_POST['submit'])){
//jika text name kosong
if (empty($_POST["name"])) {
//maka muncul pesan error
$nameError = "Nama Harus Diisi!";
} else {
//jika tidak kosong
$name = test_input($_POST["name"]);
//cek agar text nama berisi huruf dan spasi
if (!preg_match("/^[a-zA-Z ]*$/",$name)) {
$nameError = "Hanya Huruf dan spasi yang di perbolehkan";
}
}
if (empty($_POST["email"])) {
$emailError = "Email Harus Diisi!";
} else {
$email = test_input($_POST["email"]);
// cek email apakah valid atau tidak
if (!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email)) {
$emailError = "Format email tidak benar";
}
}
if (empty($_POST["website"])) {
$websiteError = "URL Website Harus Diisi";
} else {
$website = test_input($_POST["website"]);
// cek penulisan pada URL website
if (!preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i",$website)) {
$websiteError = "URL tidak benar";
}
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderError = "Jenis Kelamin Harus Diisi!";
} else {
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data); // untuk menghilangkan charakter yang sesuai dengan persyaratan
$data = stripslashes($data); // untuk menghilangkan bakcslash pad string (/)
$data = htmlspecialchars($data); // untuk menonaktifkan perintah html
return $data;
}
//akhir script php
?>
<!--script html-->
<!DOCTYPE HTML>
<html>
<head>
<title>Form Validasi Dengan PHP</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="maindiv">
<div class="form_div">
<div class="title"><h2>Form Validasi Dengan PHP</h2></div>
<form method="post" action="">
<h2>Form</h2>
<span class="error"> * Harus Di isi</span>
<!-- jangan lupa untuk menaruh variabel php pada masing" form input-->
<br>
<hr/>
<br>
Name:<br><input class="input" type="text" name="name" value="">
<span class="error"> * <?php echo $nameError;?></span>
<br>
E-mail:<br><input class="input" type="text" name="email" value="">
<span class="error"> * <?php echo $emailError;?></span>
<br>
Jenis Kelamin:<br>
<input class="radio" type="radio" name="gender" value="female">Female
<input class="radio" type="radio" name="gender" value="male">Male
<span class="error"> * <?php echo $genderError;?></span>
<br>
Website:<br><input class="input" type="text" name="website" value="">
<span class="error"> * <?php echo $websiteError;?></span>
<br>
Pesan:<br><textarea name="comment" rows="5" cols="40"></textarea>
<br>
<input class="submit" type="submit" name="submit" value="Submit">
</form>
</div>
</body>
</html>
sengaja saya satukan script html dengan script php, alasannya supaya lebih simple aja :D
2. Membuat File CSS
File ini tidak terlalu penting, karena file ini berguna untuk mempercantik form saja
silahkan buat file css bernama style.css dan ketikkan script berikut
@import url(http://fonts.googleapis.com/css?family=Droid+Serif); /* to import google font style */
.maindiv {
background: #ccc;
font-size:14px;
}
.title {
width:500px;
height:70px;
text-shadow:2px 2px 2px #cfcfcf;
font-size:16px;
text-align:center;
font-family: 'Droid Serif', serif;
}
.form_div {
width:70%;
float:left;
}
form{
width:440px;
border:1px dashed #ccc;
padding:10px 30px 40px 30px;
background-color:aliceblue;
font-family: 'Droid Serif', serif;
}
form h2{
text-align:center;
text-shadow:2px 2px 2px #cfcfcf;
}
textarea{
width:250px;
height:60px;
border-radius:1px;
box-shadow:0px 0px 1px 2px #123456;
margin-top:10px;
padding:5px;
border:none;
}
.input{
width:250px;
height:15px;
border-radius:1px;
box-shadow:0px 0px 1px 2px #123456;
margin-top:10px;
padding:5px;
border:none;
margin-bottom:20px;
}
.submit{
color:white;
border-radius:3px;
background: #1F8DD6;
padding:5px;
margin-top:40px;
border:none;
width:100px;
height:30px;
box-shadow:0px 0px 1px 2px #123456;
font-size:16px;
}
.error {
color:#FF0000;
}
.radio{
width:15px;
height:15px;
border-radius:1px;
margin-top:10px;
padding:5px;
border:none;
margin-bottom:20px;
}
.formget{
float:right;
margin-top:85px;
} cukup simple kan ? ^_^
Jika semua file sudah di buat silahkan anda jalankan script phpnya
oh iya, pada tutorial kali ini saya sengaja tidak membuat file untuk memproses formnya.
jadi, silahkan anda coba dan anda kembangkan sendiri :)
semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :D

izin coba gan
Replyini sama aja kek buat form submit yah?
ReplyBermanfaat gan :D thanks :)
ReplyMANTAPP GAN INFONYA
ReplyNice info nih
Reply