السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
Pada kali ini saya akan memberikan tutorial cara membuat Effect Glowing Blue Input Dengan CSS3, pada tutorial ini saya tidak menggunakan framework css seperti BOOTSTRAP atau semacamnya, kali ini saya menggunakan murni dengan css3
effect text input ini memang sangat sederhana, namun sangat indah dipandang mata :D
langsung saja kita mulai tutorialnya. .
1. Buat File Index.html, setelah itu ketikkan script berikut .
<!DOCTYPE HTML>
<html>
<head>
<title>Effect Glowing Blue Input Dengan CSS3</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form action="" method="post">
<div>
<label for="name">Text Input</label>
<input type="text" name="name" id="name"/>
</div>
<div>
<label for="textarea">Textarea</label>
<textarea cols="40" rows="8" name="textarea" id="textarea"></textarea>
</div>
</form>
</body>
</html> 2. Jangan lupa buat file Style.css, setelah itu ketikkan script berikut .
input[type=text], textarea {
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
input[type=text]:focus, textarea:focus {
-moz-box-shadow: 0 0 5px #51cbee;
-webkit-box-shadow: 0 0 5px #51cbee;
box-shadow: 0 0 5px #51cbee;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #51cbee;
}
label {
width: 150px;
float: left;
}
body {
padding: 20px;
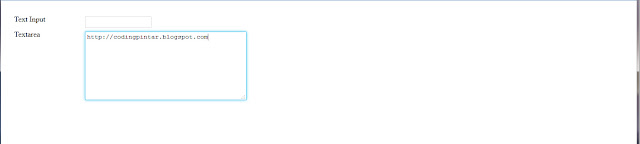
} sehingga menjadi seperti berikut ini
Sangat mudah bukan :D
silahkan di coba dan di praktekan.
dan Semoga bermanfaat bagi Anda semua

mas, apa gk masalah sm validasi cssnya klo make tag -moz-, -webkit-, atau semacamnya ?
Replyeh, btw kunjungan perdana nih :D
gk masalah ko gan sama validasinya tag itu supaya bisa di jalanin di semua browser yang mendukung css3
Replybtw thannk's gan atas kunjungannya. ^_^
Ijin praktek gan
ReplyMantep gan banyak banget ilmu html yang bisa ane dapet disini
Replymaantapppp
Replymantap gan kalo udah pake CSS tuh :-bd
Replyuntuk membuat efek seperti glowing diatas apa juga bisa dibuat dengan shadow?
Replythx infonya gan
Replynice blog...bermanfaat...kunbal y http://harristhomas.blogspot.com/
Replymakasih mas atas kunjungannya :D
Replythanks infonya bermanfaat banget
Replyom.. biasanya saya pake box-shadow, gak perlu embel2 depan seperti -moz, atau -webkit..
ReplyApa perlu pakai itu? Di browser saya firefox, dan opera masih kebaca box-shadownya..
sebenarnya tidak harus,
Replyya kalo browsernya sudah suppor html5 dan css3 ya tidak usah pakai
Ooh, berarti browser yg support html5 dan css3 ya...
Replyperlu bimbingan om..
whataminka.blogspot.com
Mantap emang klo baca artikelnya mastah yang udah paham betul ttg percodinngan,thank's for sharing
Reply